Hava durumunu yanında götür
Tommorow.io’nun widget'ları web siteniz için en iyi hava durumu ve hava kalitesi tahmini çözümüdür. Widget'lar ücretsiz ve kullanımı kolaydır, gerekli olan her boyuta yanıt verir ve 30 farklı dilde uygulanabilir. Widget'ınızı kişiselleştirin ve hava durumunun tadını çıkarın!
Ücretsiz
31 Dil
Duyarlı
Kolayca yerleştirilir

























Konum
Konum ara
Dış görünüm
Birimler
Dil
Türk
English
Français
Español
Deutsch
Русский
中文 (SIM)
日本語
Português (BR)
Italiano
Nederlands
Polski
Български
Čeština
Dansk
Ελληνικά
Suomi
हिंदी
Hrvatski
Magyar
Bahasa Indonesia
한국어
Norsk
Română
Српски
Svenska
ไทย
Türk
Tiếng Việt
Українська
عربي
עִברִית
Konum 2
Konum ara
Konum 3
Konum ara
Konum 4
Konum ara
Konum 5
Konum ara
Konum 6
Konum ara
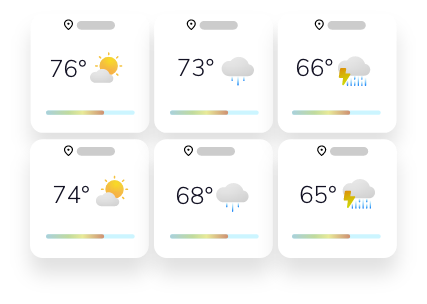
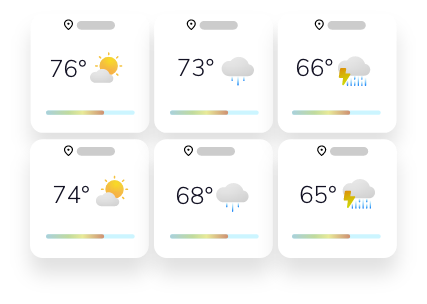
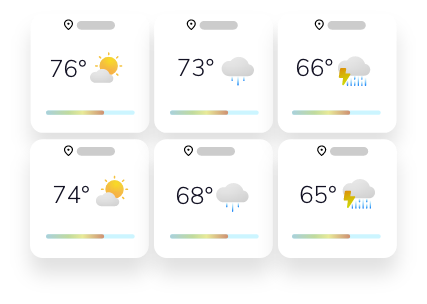
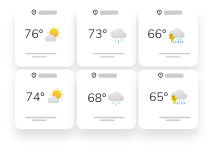
Birden Fazla Konum6 konum için güncel hava durumu
Genişlik: px
İstenilen genişliği test etmek için tutacağı sürükle
<script>
(function(d, s, id) {
if (d.getElementById(id)) {
if (window.__TOMORROW__) {
window.__TOMORROW__.renderWidget();
}
return;
}
const fjs = d.getElementsByTagName(s)[0];
const js = d.createElement(s);
js.id = id;
js.src = "https://www.tomorrow.io/v1/widget/sdk/sdk.bundle.min.js";
fjs.parentNode.insertBefore(js, fjs);
})(document, 'script', 'tomorrow-sdk');
</script>
<div class="tomorrow"
data-location-id=""
data-language="TR"
data-unit-system="METRIC"
data-skin="light"
data-widget-type="current6"
style="padding-bottom:22px;position:relative;"
>
<a
href="https://www.tomorrow.io/weather/"
rel="nofollow noopener noreferrer"
target="_blank"
style="position: absolute; bottom: 0; transform: translateX(-50%); left: 50%;"
>
<img
alt="Powered by Tomorrow.io"
src="https://weather-website-client.tomorrow.io/img/powered-by-tomorrow.svg"
width="140"
height="15"
/>
</a>
</div>