קחו את מזג האוויר אתכם
יישומוני Tommorow.io הם הפתרון הטוב ביותר להצגת תחזית מזג האוויר וזיהום האוויר באתר שלכם. היישומונים מוצעים בחינם, קל להשתמש בהם, ניתן להתאים אותם לכל גודל רצוי ולהטמיע אותם ב-30 שפות שונות. התאימו את היישומון לצרכים שלכם ותיהנו ממזג האוויר!
חינם
31 שפות
מגיב מהר
ניתן להטמעה בקלות

























מיקום
חפש מיקום
מעטפת
יחידות
שפה
עִברִית
English
Français
Español
Deutsch
Русский
中文 (SIM)
日本語
Português (BR)
Italiano
Nederlands
Polski
Български
Čeština
Dansk
Ελληνικά
Suomi
हिंदी
Hrvatski
Magyar
Bahasa Indonesia
한국어
Norsk
Română
Српски
Svenska
ไทย
Türk
Tiếng Việt
Українська
عربي
עִברִית
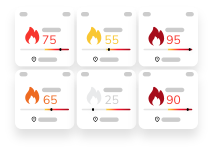
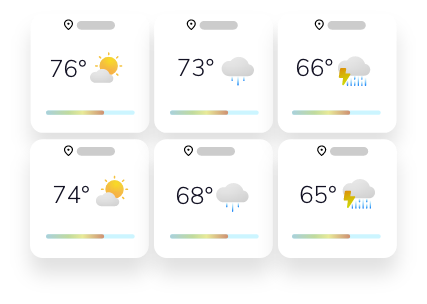
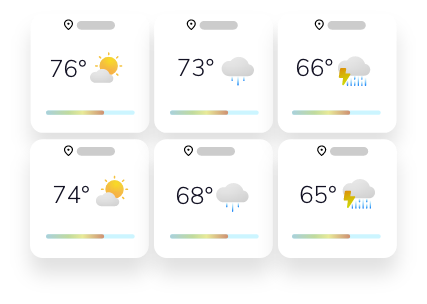
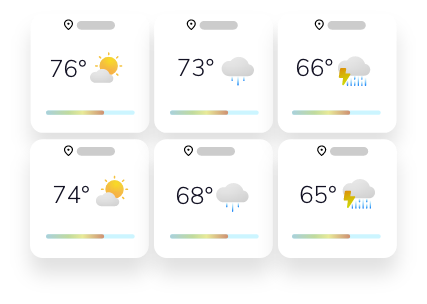
איכות האוויר כעתמזג האוויר ואיכות האוויר כעת
רוחב: px
יש לגרור את הידית כדי לנסות את הרוחב הרצוי
<script>
(function(d, s, id) {
if (d.getElementById(id)) {
if (window.__TOMORROW__) {
window.__TOMORROW__.renderWidget();
}
return;
}
const fjs = d.getElementsByTagName(s)[0];
const js = d.createElement(s);
js.id = id;
js.src = "https://www.tomorrow.io/v1/widget/sdk/sdk.bundle.min.js";
fjs.parentNode.insertBefore(js, fjs);
})(document, 'script', 'tomorrow-sdk');
</script>
<div class="tomorrow"
data-location-id="undefined"
data-language="HE"
data-unit-system="METRIC"
data-skin="light"
data-widget-type="aqiMini"
style="padding-bottom:22px;position:relative;"
>
<a
href="https://www.tomorrow.io/weather/"
rel="nofollow noopener noreferrer"
target="_blank"
style="position: absolute; bottom: 0; transform: translateX(-50%); left: 50%;"
>
<img
alt="Powered by Tomorrow.io"
src="https://weather-website-client.tomorrow.io/img/powered-by-tomorrow.svg"
width="140"
height="15"
/>
</a>
</div>